Atributo pattern en formularios Html5

Resulta crucial comprobar que los datos introducidos en un formulario por cualquier visitante corresponda con un valor esperado. Eso significa que si se espera una fecha, el dato enviado sea exáctamente un fecha y no cualquier otra cosa. Ten en cuenta que a través de un formulario podrían enviarnos incluso código, con el que cualquier malandrín podría dejarnos la web fuera de juego. Es por eso que antes de aceptar los datos que el visitante nos propone al rellenar los campos del formulario, hemos de analizar que se trata de la información esperada y no de código malicioso. Para conseguir esto se han usado multitud de códigos de comprobación, especialmente observando si el formato era el esperado. Ahora con la propiedad Html5 pattern podemos comprobar que un valor insertado en un campo corresponde con el formato que nosotros decidamos.

De este modo, si esperabamos una fecha de nacimiento en algún campo de nuestro formulario, nos bastaría con verificar que se compone de un número de dos cifras seguido de otro de dos cifras y seguido de otro más de cuatro cifra (el año), separados entre si por espacios, guiones o barras. Podríamos decidir que si el dato no sigue ese formato no es un dato válido y lo rechazariamos enviando un mensaje de advertencia al visitante. Correcto?
La nueva versión de Html5 nos propone por tanto el uso de la propiedad pattern que nos permitirá hacer esa comprobación sin necesidad de recurrir a herramientas basadas en Javascript, Php, etc.
Un ejemplo de aplicación de esta propiedad pattern podría ser la siguiente:
<input type="text" name="name" pattern="\S{5,10}"> |
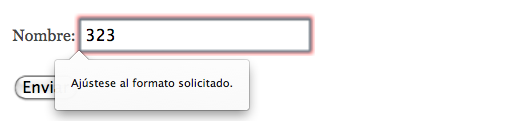
Con la línea del ejemplo anterior, cualquier dato introducido en el campo del formulario que no se corresponda con la regla dada por la propiedad pattern no es aceptado. Ocurriría como en los casos anteriores (si es que el navegador conoce esa etiqueta, claro), aparecería un mensaje de advertencia al usuario informando que el dato no posee el formato esperado.
Eso sí, no quiero asustarte pero, aprender a definir las reglas para que un dato cumpla con cierto formato no es nada sencillo ni intuitivo. Me refiero al modo de definir el formato válido, como en el ejemplo de arriba en el que con pattern=”\S{5,10}” se define que el dato solo puede contener de 5 a 10 caracteres.
Vean un ejemplo aplicado a la practica.
Compatibilidad del atributo pattern HTML5
Este atributo es pattern compatible con los siguientes input:
- password
- search
- tel
- text
- url
Puede que te interese tambien:
El atributo required en formlarios Html5

