Carrusel de Imagenes con WOW Slider
La tendencia más fuerte y popular del diseño Web en los últimos dos años es la de paneles horizontales deslizantes, también conocidos como Rotadores o Carruseles. Es un método muy eficaz para aumentar la facilidad de uso del sitio Web y atraer al usuario
WOW Slider nos proporciona una interfaz gráfica mediante la cual podemos seleccionar imágenes que desiamos colocar un rotador o tambien llamado carrusel; adicionalmente podremos agregar efectos, textos, animaciones, estilos, modificar tamaños entre otras funcionalidades.
WOW slider utiliza la liberira JQUERY, para ver mas información sobre JQUERY podemos entrar en el siguiente enlace: Qué es Jquery?
Primeramente debemos descargar el instalador desde la página web del autor en el siguiente enlace: http://wowslider.com/es/
Descargado e instalado el programa de WOW slider en nuestra computadora procedemos a ejecutar la aplicación y realizar las configuraciones que necesitemos, siguiento estos sencillos pasos:
1. Configuración del lenguaje: WOW Slider puede ser ejecutado en el lenguaje de preferencia, para ello nos dirigimos al menú opciones y a continuación seleccionamos el lenguaje de preferencia en el sub-menú lenguaje.

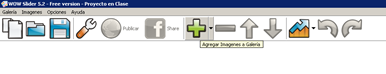
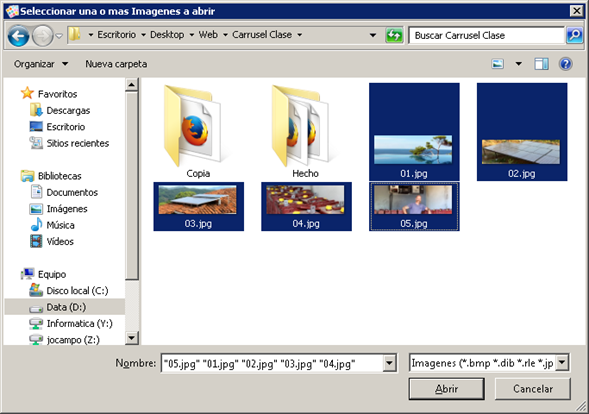
2. Agregamos el listado de imágenes que seran mostradas en nuestro carrusel. Pueden ser cuantas nosotros queramos pero lo recomendable es que no sean más de 5 o 7 imágenes pues hará que la página web se vuelva lenta.


Recuerden tomar en cuenta el tamaño y el peso de las imagenes para que la página se carge de forma rapida a los usuarios.
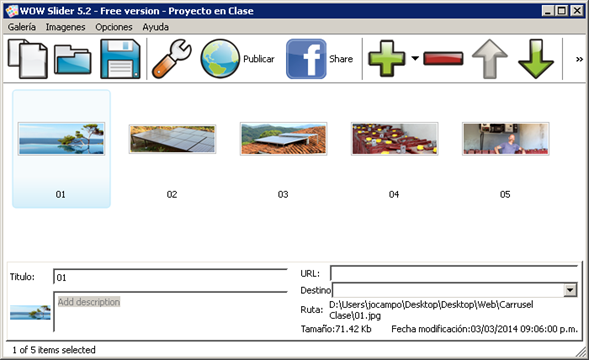
3. Una vez hemos seleccionado las imagenes podremos agregar el contenido (texto, enlaces) que tendrá cada imagen dentro de su correspondiente sección en el carrusel.

Titulo: Texto que se mostrara en cada imagen del carrusel:
Descripción: Texto detallado que mostrara en cada imagen del carrusel.
URL: Dirección URL hacia donde el usuario ira si presiona clic en la imagen del carrusel.
Destino: Si lo dejamos en blanco cuando el usuario precione la imagen del carrusel, la página se recargara mostrando como nuevo origen la direccion URL que hemos ingresado adicionalmente.
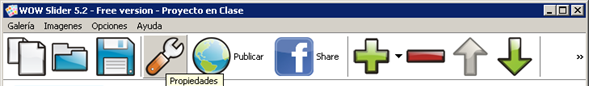
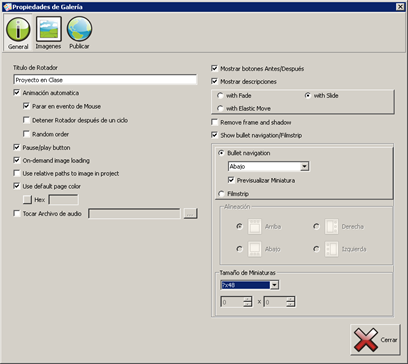
4. Procedemos a realizar las configuraciones generelaes del carrusel presionando el boton propiedades, tal y como se muestra en la imagen.

Se mostraran las diferentes opciones que podemos configurar que regirán el comportamiento del carrusel. Para un correcto funcionamiento del carrusel en cualquier sitio estandar podemos dejar la configuración como se muestra a continuación:

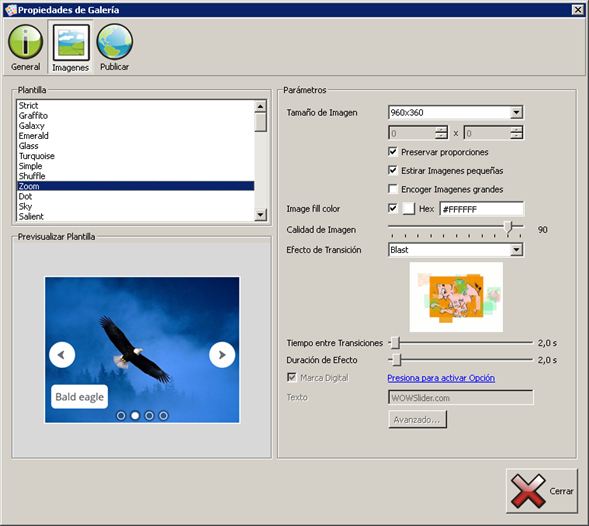
5. En el apartado imágenes podremos seleccionar la plantilla, tamaños de imágenes, calidad, efecto de transición y tiempos que durara la animación.

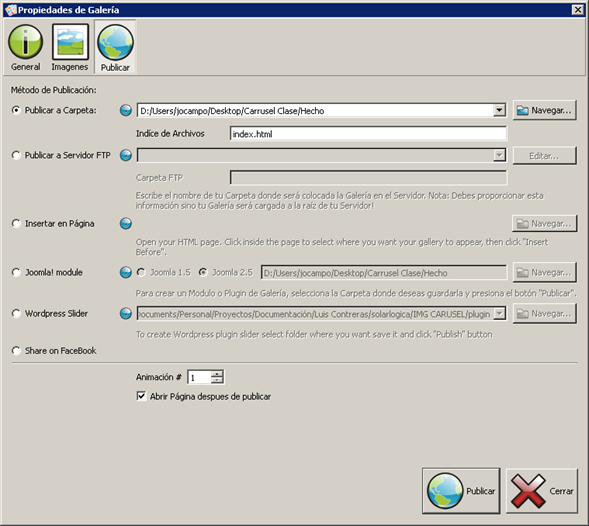
6. Ya realizadas todas las configuraciones de comportamiento, diseño y animacion tenemos que publicar nuestro carrusel en el formato correspondiente. WOW Slider nos permite realizar la publicacion como un plugin de instacion para wordpress, Joomla; enviarla remotamente atravez de una cuenta FTP o generar una carpeta con código HTML.

En este ejemplo publicaremos una carpeta con los archivos necesarios para generar el carrusel en un documento HTML, para ello, marcamos la primera opción en los metodos de publicación y damos clic en el boton publicar creandose los archivos en la ruta que hemos definido.

Colocar Carrusel Wow Slider en nuestro Proyecto
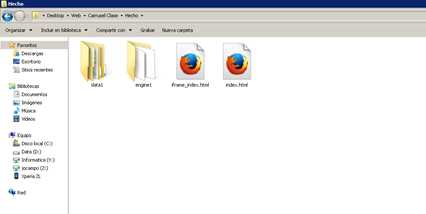
Ya hemos publicado nuestro carrusel. Tenemos los archivos JS, CSS, HTML y las imagenes formateadas, pero nuestra tarea no termina aca, necesitamos el carrusel en nuestro proyecto y para ello necesitamos realizar lo siguiente:
1. Debemos copiar desde nuestro directorio generado (ver imagen anterior) las carpetas data y engine hacia nuestro propio proyecto. Estas carpetas contienen todos los archivos .JS (JavaScript) y CSS necesarios para que la animación funcione.
2. Abrimos el archivo index.html generado en el directorio de WOW SLIDER; este documento esta en formato HTML podemos abrirlo con Dreamweber o con cualquier procesaro de texto.
Copiamos de nuestro archivo el siguiente código el cual se encuentra en la seccion head (Cabecera de la página) y lo pegamos en el documento HTML de nuestro sitio en donde mostraremos el carrusel (Recuerden modificar las rutas hacia los archivos de ser necesario):
1 | <link rel="stylesheet" type="text/css" href="engine1/style.css" /> |
1 | <script type="text/javascript" src="engine1/jquery.js"></script> |
El código anterior hace una referencia hacia los arhivos JQUERY y CSS que utiliza el carrusel para hacer funcionar su animación.
Para finalizar debemos buscar los comentarios de WOW slider START y END y realizar una copia de todo el código que se encuentra entre dichos comentarios. Ejemplo:
1 2 3 | <!-- Start WOWSlider.com BODY section --> CODIGO HTML QUE DEBEMOS COPIAR <!-- End WOWSlider.com BODY section --> |
Ahora nuestro CARRUSEL ha sido publicado en el documento HTML de nuestro sitio. Si quieres descargar el ejemplo completo, puedes verlo aca: CARRUSEL WOW SLIDER


NO SE VE EL CODIGO ASP
Hola LemCom gracias por comentar, pero el tema no esta orientado extrictamente a ASP aunque claro que lo puedes implementar en una página ASP, ASPX