¿Cómo crear un slider con jQuery?
Los sliders son la nueva tendencia en diseño web, una forma espectacular de transición y animación en las imágenes de su sitio web. Un método eficaz de captación y enganche del usuario, otra estrategia más para mejorar la competitividad de su empresa. En este artículo aprenderemos a cómo crear un slider con jQuery.

Diseños innovadores y especiales tanto para blogs como para páginas web simples, que atraen a los clientes alterando e influyendo en la decisión de compra de un producto, el resultado es sin duda una clara captación visual del visitante de nuestra página, tanto es así que los usuarios prefieren el producto con solo ver las imágenes.
Una de las formas más sencillas para crear y personalizar un slider en nuestro sitio web es haciendo uso de diferentes librerias y plugins. A continuación veremos como crear un slider con jQuery.
Como crear un slider con jquery y el plugin bxSlider
- Referencia a librería jQuery
La librería jQuery es básicamente el motor principal de nuestro slider. Con ella podemos utilizar métodos, funciones y realizar muchas tareas que de otra forma tendríamos que programar desde cero.
Para incluir la librería debemos ingresar el siguiente código entre la cabecera de la página. (Dentro de la elemento HTML head)
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script> |
Nota: La librería puede ser descargada a nuestro proyecto y utilizada directamente. Sin embargo se recomienda trabajar con los recursos proporcionados por Google pues cuentan con servidores muy eficientes que garantizan una carga rápida.
- Descargar un plugin de jQuery especializado
Los plugin de jQuery son extensiones de la librería que se especializan y/o mejoran un comportamiento, función o animación que será aplicada dentro de la página web.
En nuestro caso, requerimos un plugin de jQuery que nos permita crear un slider adaptable, con botones de navegación y funcionalidades que puedan ser utilizadas según nuestra necesidad. Por tanto recomendamos el plugin bxSlider el cual pueden descargar desde la web del autor http://bxslider.com/.
- Referencia a plugin jQuery
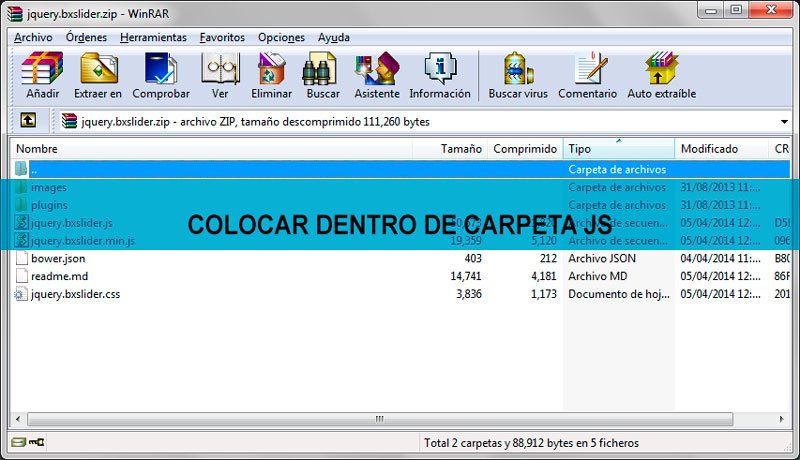
Una vez tenemos los archivos de nuestro plugin de jQuery bxSlider en nuestro ordenador tendremos que ordenar los archivos y hacer las debidas referencias; para ello vamos a crear dentro de nuestro proyecto una carpeta llama js y en ella colocaremos todos los archivos marcados a continuación.

Nuevamente en la cabcera de la página colocaremos el siguiente código:
<script src="js/jquery.bxslider.min.js"></script> |
- Referencia a librería CSS de nuestro plugin jQuery
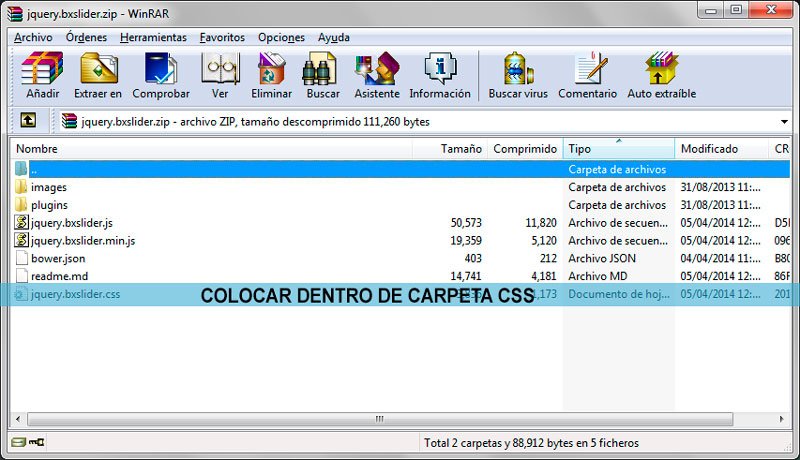
De la misma forma como ordenamos dentro de la carpeta js los archivos javasript del plugin bxSlider ordenaremos ahora los archivos de CSS de nuestro plugin metiendo todos los archivos dentro de la carpeta de estilos que estemos usando. Para nuestro ejemplo hemos creado una carpeta llamada estilos.

Una vez tenemos los archivos css en su respectiva carpeta, debemos hacer la debida referencia quedando nuestro código dentro de la cabecera de la siguiente forma.
<link rel="stylesheet" type="text/css" href="estilos/jquery.bxslider.css"> |
Nuestro código final al tener todas las referencias incluidas seria el siguiente:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script> <script src="js/jquery.bxslider.min.js"></script> <link rel="stylesheet" type="text/css" href="estilos/jquery.bxslider.css"> |
Es muy importante seguir el orden de incluisión de los archivos javascript (los que terminan en .js) para no entrar en conflicto.
- Estructura HTML
Crear un elemento <ul class="bxslider">, con un elemento <li> por cada transición dentro del slider. El slider puede contener imagenes, video, o cualqueir otra etiqueta HTML.
<ul class="bxslider"> <li><img src="slider/slider1.jpg" alt="bxSlider"/></li> <li><img src="slider/slider2.jpg" alt="bxSlider"/></li> <li><img src="slider/slider3.jpg" alt="bxSlider"/></li> <li><img src="slider/slider4.jpg" alt="bxSlider"/></li> </ul> |
- Lanzar función bxslider() de nuestro plugin
Debemos llamar a la función bxslider() de nuestro plugin colocando el siguiente código en la cabecera de la página. (Hay que colocar el código después de las referencias.)
<script>
$(document).ready(function(){
$('.bxslider').bxSlider(
{
auto:true
}
);
});
</script> |
Quedando el código de nuestra página de la siguiente forma:
<head>
<meta charset="utf-8">
<title>Ejemplo Slider</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<script src="js/jquery.bxslider.min.js"></script>
<link rel="stylesheet" type="text/css" href="estilos/jquery.bxslider.css">
<script>
$(document).ready(function(){
$('.bxslider').bxSlider(
{
auto:true
}
);
});
</script>
</head> |
<body> <ul class="bxslider"> <li><img src="slider/slider1.jpg" alt="bxSlider"/></li> <li><img src="slider/slider2.jpg" alt="bxSlider"/></li> <li><img src="slider/slider3.jpg" alt="bxSlider"/></li> <li><img src="slider/slider4.jpg" alt="bxSlider"/></li> </ul> </body> |
Ejemplo en línea Descargar el proyecto

